In this blog, we will see how to setup Swagger UI for Azure Function APIs in v2 and v3. Now you might be wondering why Swagger? Swagger is a language-agnostic specification for describing REST APIs, it also referred to as OpenAPI. Swagger UI offers a web-based UI that provides information about your REST APIs service.
Prerequisites
- HTTP trigger Azure function provisioned or created in C#
- Azure DI enabled on Azure Function, for more details refer here with relevant package version installed based on Azure Function version.
Integrating Swagger UI into our Applications
1. Install the appropriate package based on the Azure Function version which you are dealing from the below table. Unfortunately, it’s not a single package for both version due to Azure function v3 because v3 makes use of ASP.NET Core 3.1 which introduces a new serializer System.Text.Json (STJ) out-of-the-box.
2. Update startup code as shown below by adding Swashbuckle.
3. Add Open API and Swagger UI function
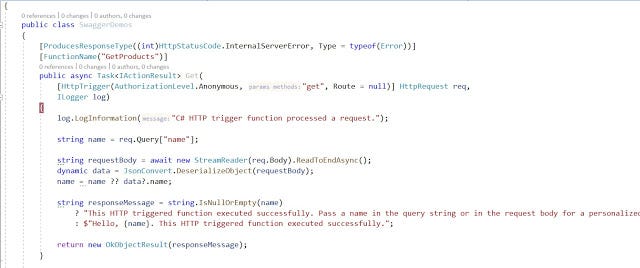
4. Sample HTTP trigger code as shown below

5. Run Azure function locally and you should be able to see swagger ui as shown below
6. Use “SwaggerIgnoreAttribute”, If you have Http Trigger Functions that you do not want to add to Open Api.
7. Finally if you want to import XMLCommentDocument you can add it to Open API by navigating to host.json and placing the below code snippet with XML file in your project.
{ "version": "2.0", "extensions": { "Swashbuckle": { "XmlPath": "SwaggerCommentDocument.xml" } } }Code on GitHub: https://tinyurl.com/RajuRH
Originally published at https://rajurh.blogspot.com on October 26, 2020.
